## EXPIRES CACHING ##ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" ## EXPIRES CACHING ##
Makmalf's Coding Log
Search This Blog
Thursday, April 21, 2016
.htaccess Configuration for Caching An AngularJS App
An app built with AngularJS is very cacheable. There are some ways to cache our AngularJS app. But I prefer the easier one. I tested it on and on with my browser and other computer browser, that's a lot of significant performance of my cached app. Here's the snippet of my .htaccess file:
Tuesday, April 19, 2016
Fetch Posts Data from Our Blogger/Blogspot Platform using AngularJS
For some purposes we might need to fetch posts data hosted in Blogger/Blogspot platform. To perform this, google has provided us with Blogger API v3. Before we can use it we have to register our app and get the API key at this page: https://console.developers.google.com/apis/credentials?project=_
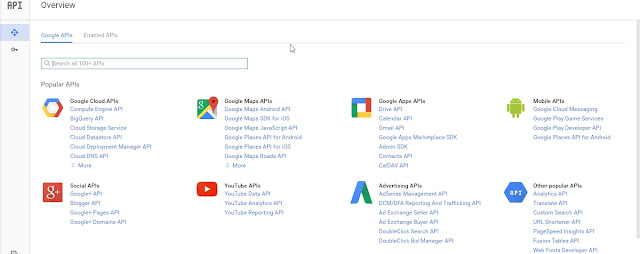
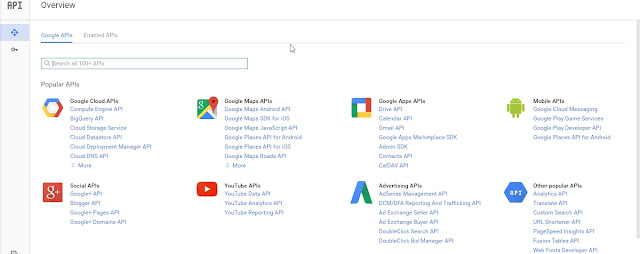
Please select or create new application project once you arrived at the credential page, once you've done, the page will automatically be redirected to credential page. In this page, you have to navigate to Overview page. You will found the link at the left navigation. Choose and activate the Blogger API in Social APIs. Once it enabled, the API is ready to use.

To fetch data we can use the $http service provided by AngularJS. It simple like:
Please change YOUR_API_KEY with your API key of course. :) I use the controller called 'Blog' to send http request. The response will be in JSON format. Like:
So it so easy to display the data like title and content:
Or with filter like:
Please visit: http://makmalf.com/#/blog
Please select or create new application project once you arrived at the credential page, once you've done, the page will automatically be redirected to credential page. In this page, you have to navigate to Overview page. You will found the link at the left navigation. Choose and activate the Blogger API in Social APIs. Once it enabled, the API is ready to use.

To fetch data we can use the $http service provided by AngularJS. It simple like:
app.controller('Blog', function($scope, $http, $routeParams) {
$http.get("https://www.googleapis.com/blogger/v3/blogs/3383941000974617080/posts?key=YOUR_API_KEY")
.then(function(res) {
$scope.blog = res.data.items;
});
});
Please change YOUR_API_KEY with your API key of course. :) I use the controller called 'Blog' to send http request. The response will be in JSON format. Like:
{
"kind": "blogger#postList",
"nextPageToken": "CgkIChiAkceVjiYQ0b2SAQ",
"prevPageToken": "CgkIChDBwrK3mCYQ0b2SAQ",
"items": [
{
"kind": "blogger#post",
"id": "7706273476706534553",
"blog": {
"id": "2399953"
},
"published": "2011-08-01T19:58:00.000Z",
"updated": "2011-08-01T19:58:51.947Z",
"url": "http://buzz.blogger.com/2011/08/latest-updates-august-1st.html",
"selfLink": "https://www.googleapis.com/blogger/v3/blogs/2399953/posts/7706273476706534553",
"title": "Latest updates, August 1st",
"content": "elided for readability",
"author": {
"id": "401465483996",
"displayName": "Brett Wiltshire",
"url": "http://www.blogger.com/profile/01430672582309320414",
"image": {
"url": "http://4.bp.blogspot.com/_YA50adQ-7vQ/S1gfR_6ufpI/AAAAAAAAAAk/1ErJGgRWZDg/S45/brett.png"
}
},
"replies": {
"totalItems": "0",
"selfLink": "https://www.googleapis.com/blogger/v3/blogs/2399953/posts/7706273476706534553/comments"
}
},
{
"kind": "blogger#post",
"id": "6069922188027612413",
elided for readability
}
]
}
So it so easy to display the data like title and content:
<div ng-repeat x in blog>{{x.title}}</div>
Or with filter like:
<div ng-bind-html="x.content | limitTo : 600 : 0"></div>
Please visit: http://makmalf.com/#/blog
Understanding AngularJS: It's a bad for SEO
If you want to use AngularJS for building a blog. That's a bad idea. Despite the fact that the AngularJS is backed by Google -the first search engine, or maybe the one and only search engine you want to optimize- but its SEO performance is bad.
The web crawler engine is reading the template not the rendered html template. Google will read:
<h1>{{siteName}}</h1> or <h1></h1>
instead of
<h1>SITE's NAME</h1>
which the last is the thing you expected.
It happens because AngularJS using ajax call method to send http request to remote server, it sent from our browser once the first GET is fully loaded and it will processing the response in our browser too. So there is no process in server except receive the request and sending its response. In short, Google has no any idea what the content is, since the rendering process happens in our browser.
The web crawler engine is reading the template not the rendered html template. Google will read:
<h1>{{siteName}}</h1> or <h1></h1>
instead of
<h1>SITE's NAME</h1>
which the last is the thing you expected.
It happens because AngularJS using ajax call method to send http request to remote server, it sent from our browser once the first GET is fully loaded and it will processing the response in our browser too. So there is no process in server except receive the request and sending its response. In short, Google has no any idea what the content is, since the rendering process happens in our browser.
Solution
- We can use the static <meta> and <title> tag in your <head> to inform the Google what your site is about. But it will be applied in just one page rendered by the first GET, since your app/web is an SPA.
- We can use some services provided by Brombone, Prerender, and SEO4Ajax. SEO4Ajax provides a free service (terms and conditions applied), beside it is the easiest to use.
- The best solution is: dont ever use AngularJS if the SEO includes in your concern.
Understanding AngularJS: Animating The In & Between Page Transitions
One thing I experienced about receiving the HTTP request in the background and waiting the response being loaded completely is that is a very bad experience. User doesn't have any idea if the page they access is actually loading or loaded already. Loading itself happens in seconds (that's long enough time to wait for) especially for cheap server like mine.
Angular Animate is another AngularJS module which create some classes (like ".ng-leave", ".ng-enter") based on the background activities status. Instead of use those classes only for create some css transitions, we can make more useful of these classes to notify user whether a page is being loading or completely loaded by using the css pseudo elements like:
For example, please visit: http://adistyanapitaloka.com
Angular Animate is another AngularJS module which create some classes (like ".ng-leave", ".ng-enter") based on the background activities status. Instead of use those classes only for create some css transitions, we can make more useful of these classes to notify user whether a page is being loading or completely loaded by using the css pseudo elements like:
ng-enter:before {
content: 'Please wait...';
display: block;
position: fixed;
width: 100%;
height: 100%;
background: #000;
color: #fff;
font-size: 24px;
padding-top: 42px;
}
For example, please visit: http://adistyanapitaloka.com
Understanding AngularJS
As we know that Wordpress is now easier if we want to make some interaction with our app by using this plugin called WP REST API V2. This plugin gives us all site's datain JSON format, including posts, comments, categories, and more. So we can easily use javascript library/framework like AngularJS to interact with it.
Since I put some interests onto AngularJS, I've tried to understand more about by using it to get data from my Wordpress blog. They actually hosted on the same server. The Wordpress CMS I put it in a subfolder and the site based on AngularJS itself I put in the root folder of the site.
You can check the result of my learning activity by check this: http://makmalf.com and grab all of the source codes by right click on it and view page source.
Subscribe to:
Posts (Atom)